[Mac] Express API서버 모니터링 구축 (feat. Prometheus, Grafana)
개념을 간략히 설명하자면, api서버에서 Metric을 추출 하게 하고, 그것을 Prometheus로 시각화하여 Grafana에 필요한 요소들을 대시보드에 모아 모니터링하는 것이라고 생각하면 될 것이다.
개발환경은 MacOS 이며, homebrew가 필요하다. 설치가 안됐다면 아래 링크를 참조할 것.
2023.09.27 - [IT] - [Mac] Homebrew 설치
[Mac] Homebrew 설치
[MAC] Homebrew 설치 1. HomeBrew란? Mac OS에서 주로 사용하는 오픈소스 기반 패키지 관리자다. 단순이 맥을 사용하는 분들이라면 앱스토어에서 앱을 다운로드하거나 웹에서 dmg파일 등으로 설치라는 경
johnnyseo.tistory.com
1. Express 설정(Node.js)
모니터링이 필요한 api server (Express) 에 자원 모니터링을 위한 Metric 을 추출하는 미들웨어를 추가해야 한다.
나는 여기서 express-prom theus-middleware 를 사용하였다.
자세한 내용은 아래 링크를 참조.
https://www.npmjs.com/package/express-prometheus-middleware
npm install express-prometheus-middleware
// api서버에 미들웨어 추가
const express = require("express");
const prometheusMiddleware = require("express-prometheus-middleware");
const app = express();
app.use(prometheusMiddleware());2. Prometheus 구성
1. Prometheus 설치
brew install prometheus2. 설정파일 설정
vi /usr/local/etc/prometheus.yml
prometheus.yml 파일에서 필요한 설정을 하고, targets에 해당하는 곳에 api서버의 주소를 작성한다.
global:
scrape_interval: 15s
scrape_configs:
- job_name: "prometheus"
static_configs:
- targets: ["localhost:3001"]
(초보) vi에서 저장방법은 작성이 완료되면 esc + :wq 로 저장한다. cli 편집기 vi, vim, nano 등 에디터를 알아보자.
3. 서비스 시작
brew services prometheus
prometheus가 정상적으로 실행되었다.
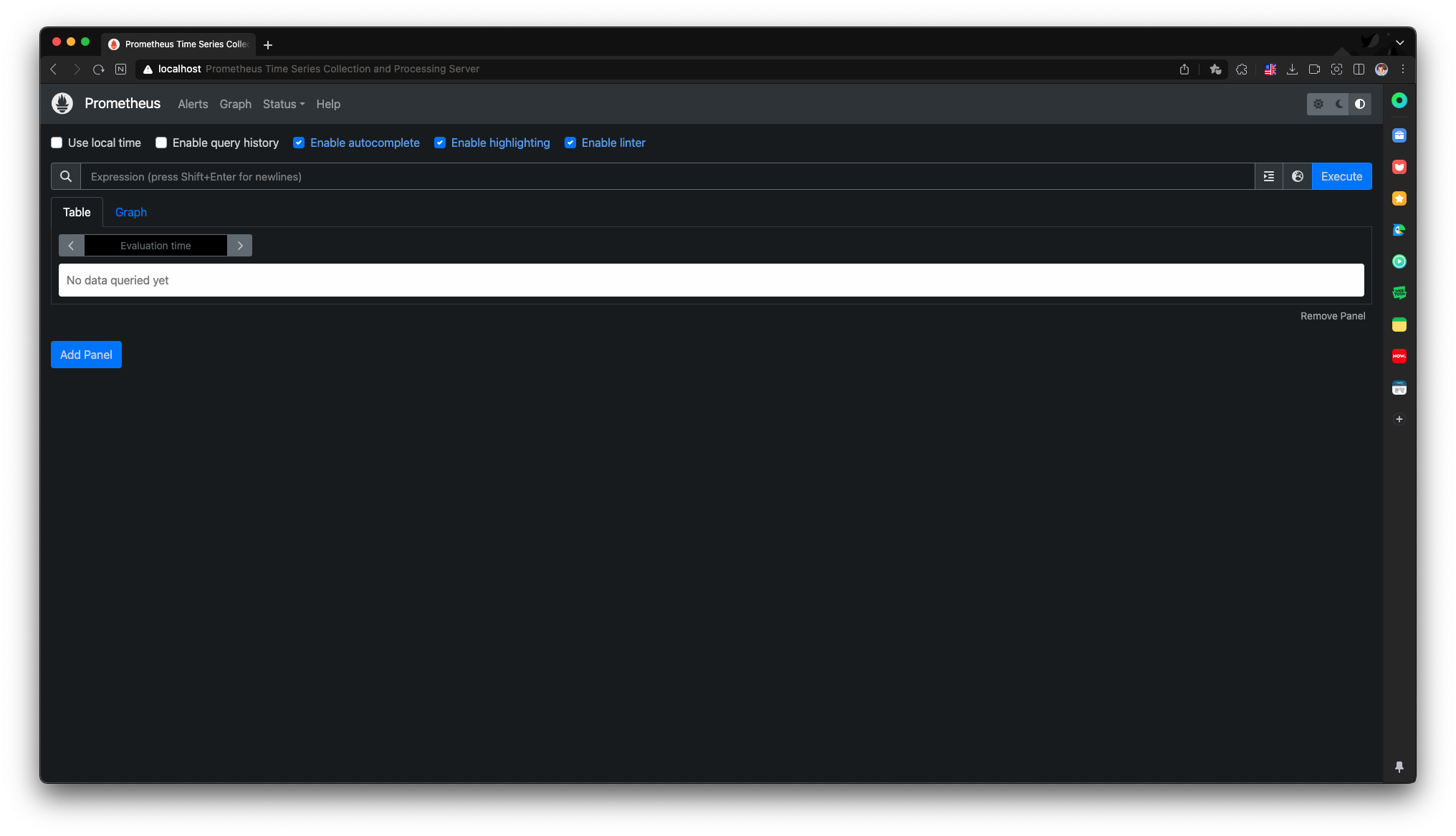
web에서도 확인이 가능하다. http://localhost:9090

3. Grafana 구성
1. Grafana 설치
brew install grafana2. 설정파일 설정
vi /usr/local/etc/grafana/grafana.ini
grafana.ini 를 열어서 필요한 세팅을 하고, http_port 부분에 grafana로 활용할 포트번호를 작성한다.
기본은 3000번 포트로 지정되어있다.
#################################### Server ####################################
[server]
# Protocol (http, https, h2, socket)
;protocol = http
# This is the minimum TLS version allowed. By default, this value is empty. Accepted values are: TLS1.2, TLS1.3. If nothing is set TLS1.2 would be taken
;min_tls_version = ""
# The ip address to bind to, empty will bind to all interfaces
;http_addr =
# The http port to use
;http_port = 8081
# The public facing domain name used to access grafana from a browser
;domain = localhost
3. 서비스 시작
brew services start grafana
grafana가 정상적으로 실행된다.
설정한 포트번호로 접속하여 확인한다.
기본 로그인 정보는 admin // admin 이다.

4. 연동
1. 데이터 소스 연동
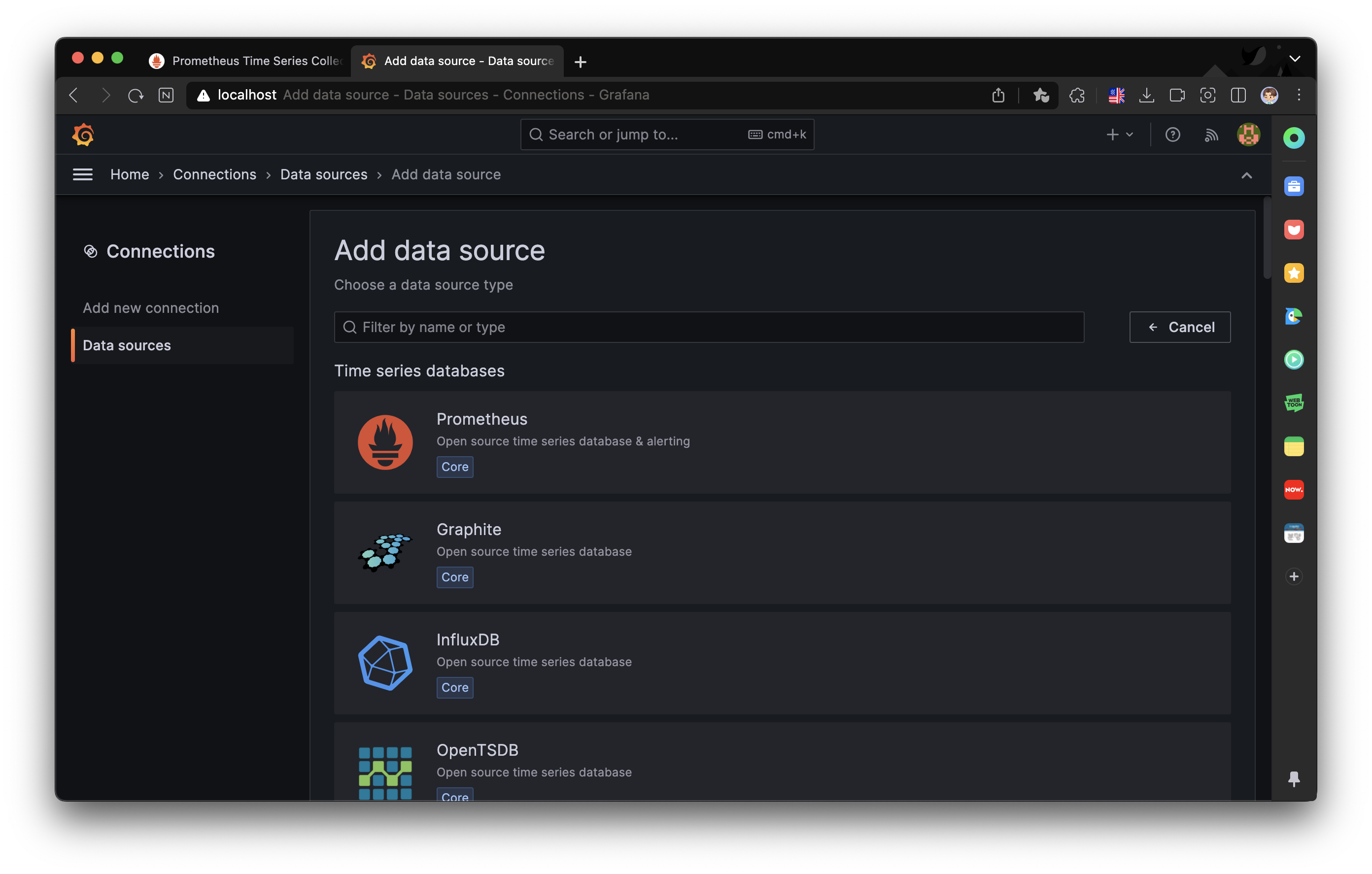
데이터 소스에 설정한 Prometheus를 연결해야 한다. Connections 메뉴의 Data sources 페이지로 들어가면 아래 화면이 보인다.

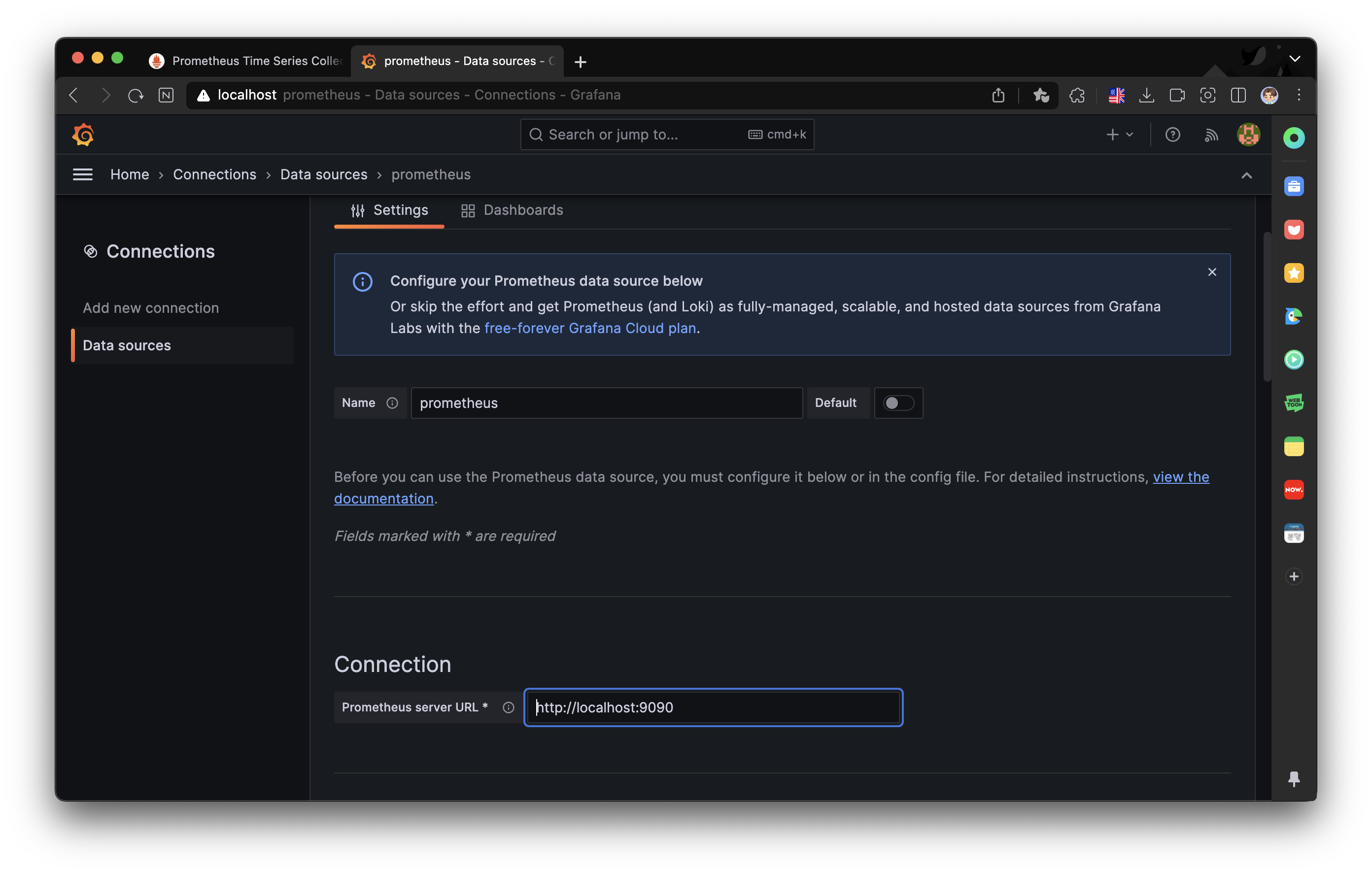
이 화면에서 Promethus 를 선택하여 데이터소스 이름과 Connection URL 을 Prometheus 서버로 설정해준다.

필요한 설정이 있다면 하고, 아니면 아래로 쭉 내려가 Save & test 버튼을 눌러
연결이 정상적으로 되는지 테스트한다.
2. Dashboard Metric 설정
다음은 Dashboard를 만들고, 모니터링할 Metric을 설정한다.
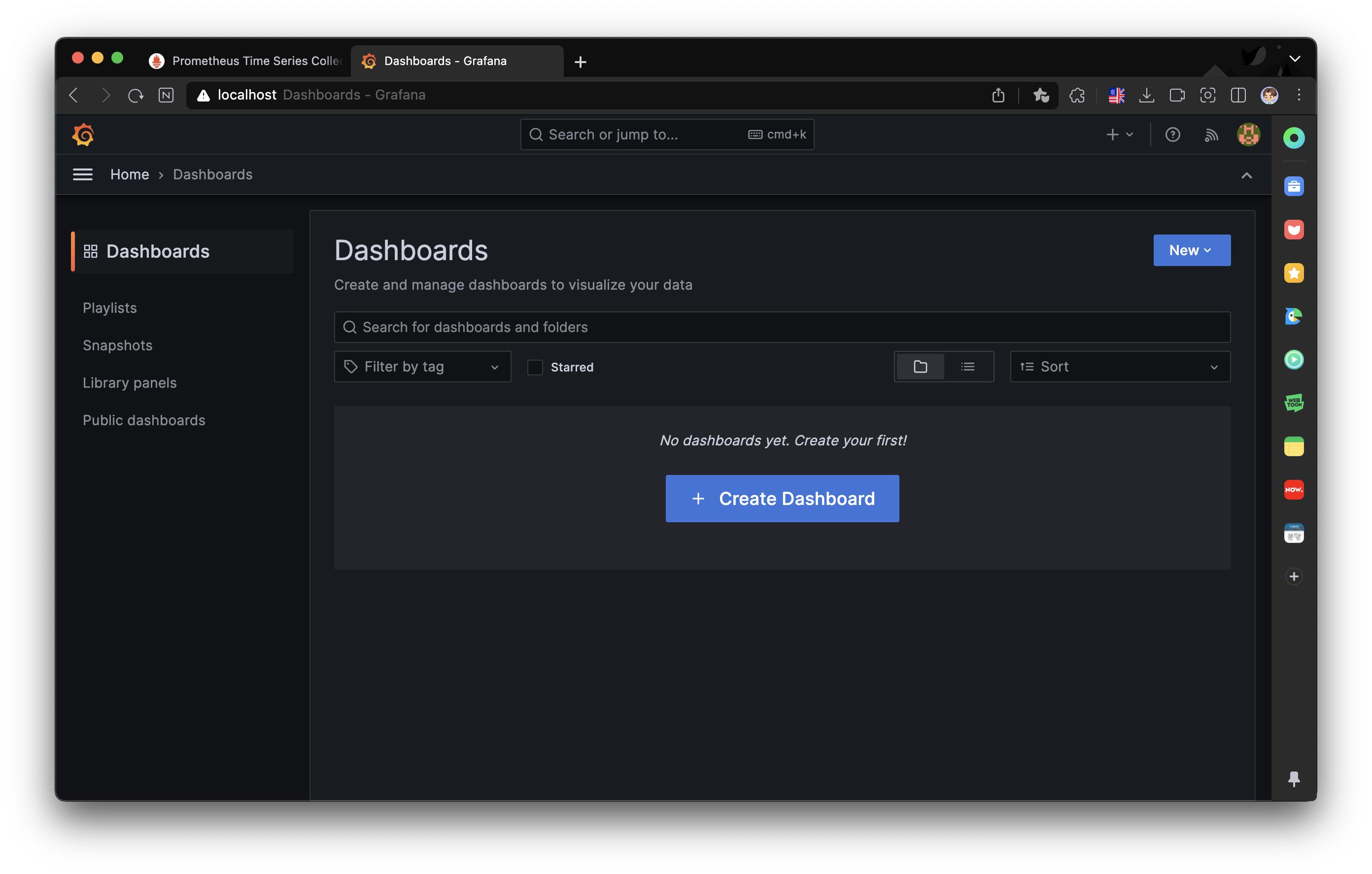
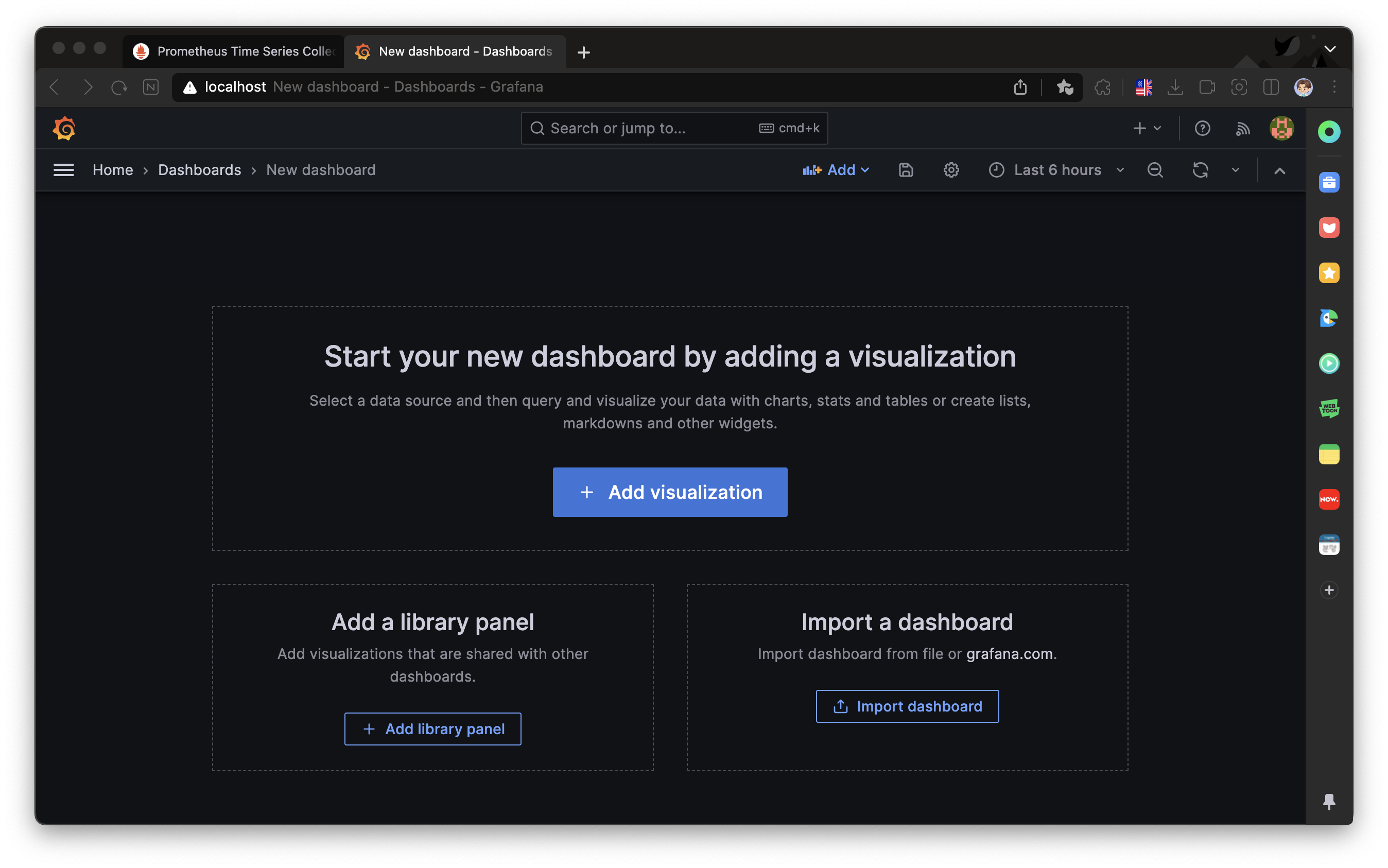
Dashboard에 가서 Create Dashboard를 클릭하고 Add Visualization 을 클릭한다.


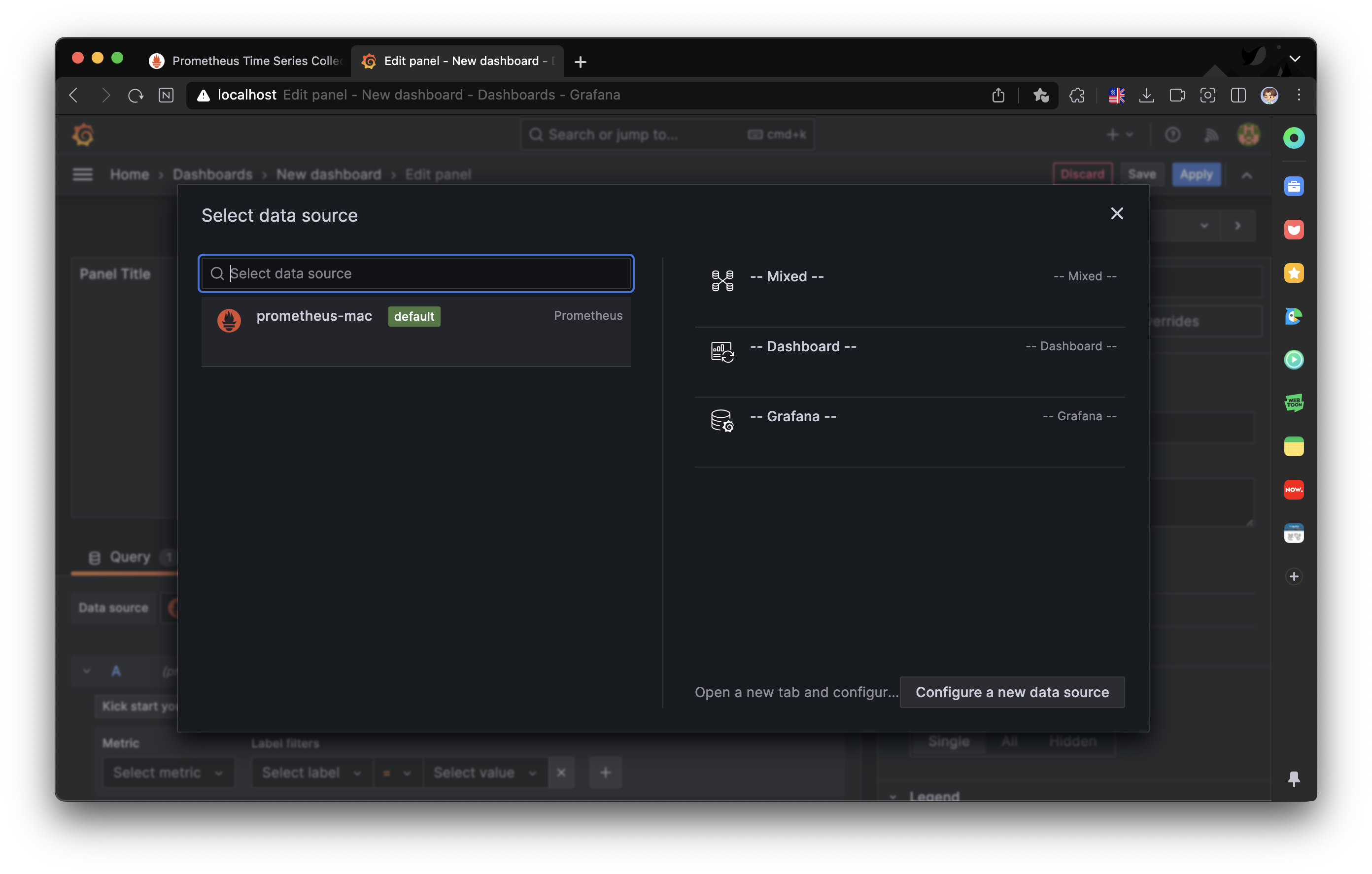
데이터소스로 연결해둔 프로메테우스가 표출된다.
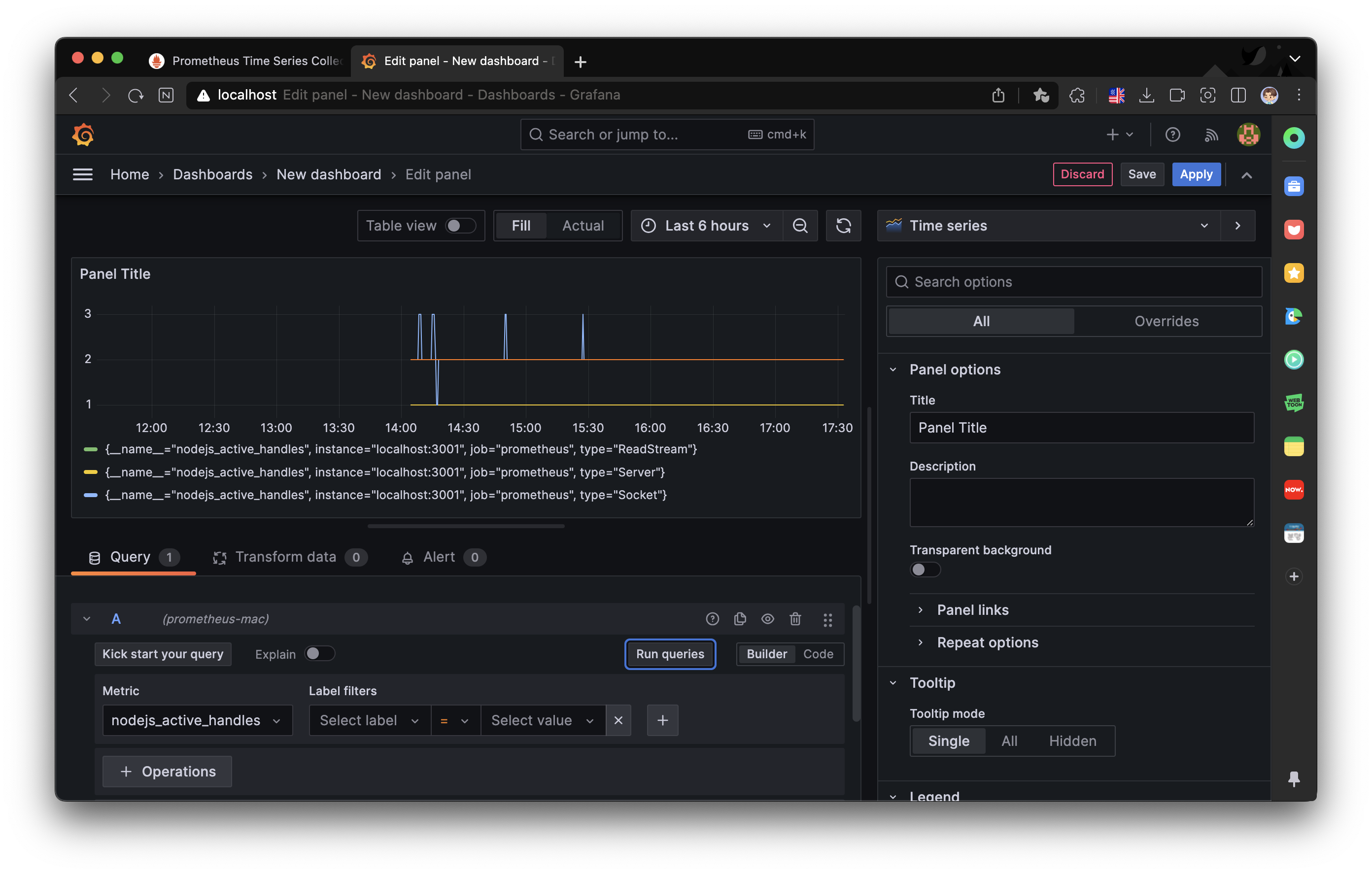
그것을 클릭하면 Metric과 시각화를 설정하는 화면이 나온다.

Metric에서 원하는 요소를 선택하고 Run queries를 돌려보면 시각화가 된다.
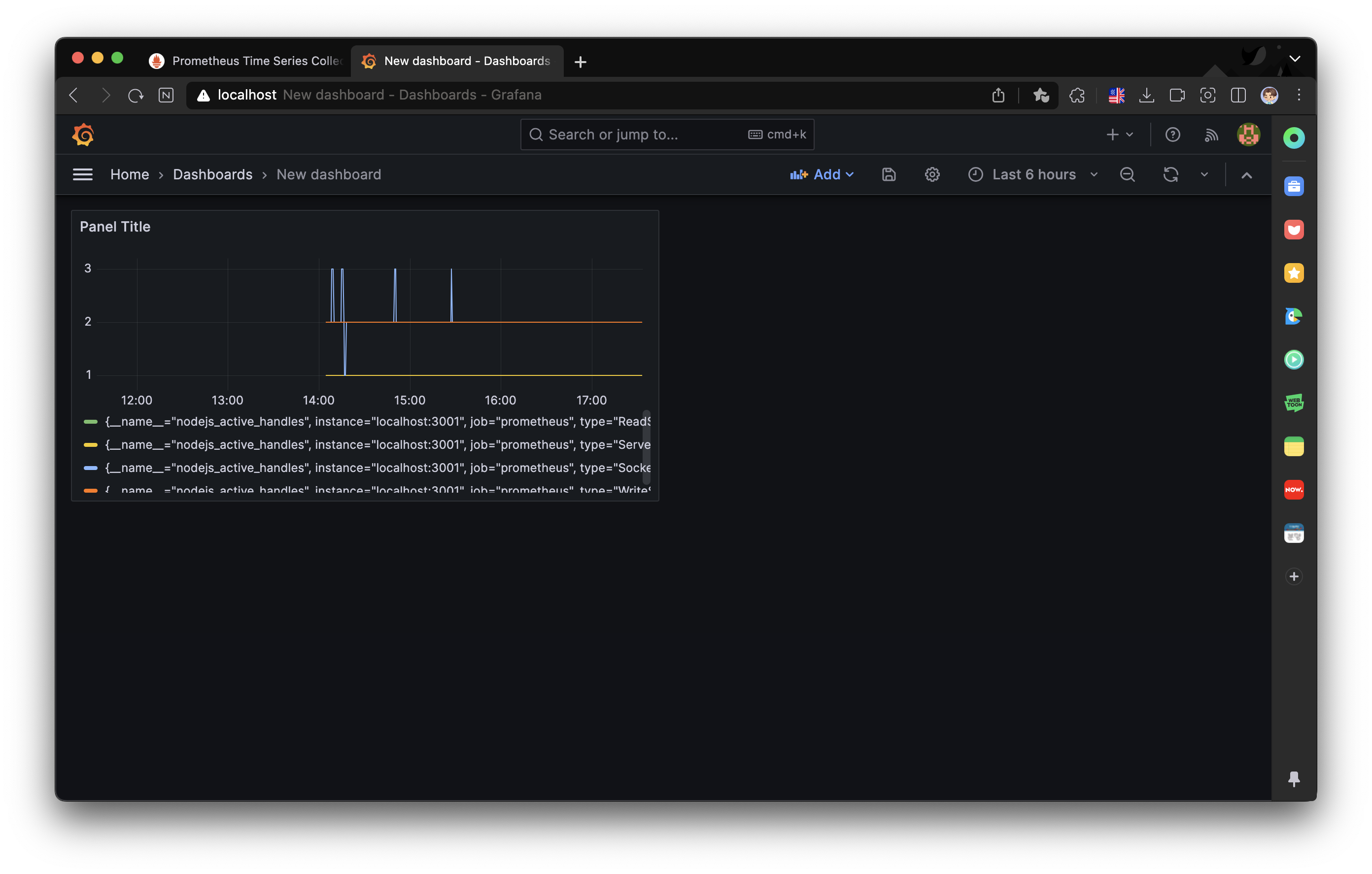
포스팅에선 nodejs_active_handles로 임의로 선택하였다.

원하는 Metric과 그래프 설정을 마치면 Apply 버튼을 누른다.
대시보드에 첫번째 모니터링 그래프가 설정되었다.

이런 방법으로 모니터링 하고싶은 Metric을 설정하여 모니터링 할 수 있다.
다음 글